HTML
coderljw 2024-10-13 大约 2 分钟
# 1. defer 与 async
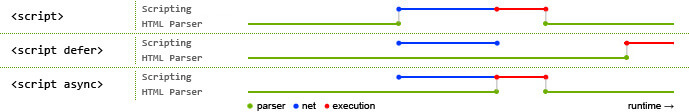
默认:script 同步加载后直接执行。会阻塞 HTML 解析,导致白屏问题。
defer:script 异步加载最后执行。不会阻塞 HTML 解析,会在 DOMContentLoaded 事件(DOM 解析完成)之前执行 script。多个 defer script 会按顺序执行。
async:script 异步加载直接执行。或许会阻塞 HTML 解析,取决于加载完成后 HTML 是否解析完成。多个 async script 执行顺序不确定。

# 2. dns-prefetch、preconnect、preload、prefetch、prerender
dns-prefetch:提前解析域名,节省 DNS 解析时间。
<!-- HTTPS 开启on/关闭off DNS 自动预解析 --> <meta http-equiv="x-dns-prefetch-control" content="on" /> <link rel="dns-prefetch" href="//cdn.domain.com" />1
2
3
4preconnect:提前建立链接,节省 DNS -> TCP -> TLS(HTTPS 情况下)请求时间。
<link rel="preconnect" href="https://fonts.gstatic.com/" crossorigin />1preload:影响当前页面的资源加载顺序,提升了资源加载的优先级(不会阻塞页面渲染及 load 事件)。
<link rel="preload" href="image.png" /> <link rel="preload" href="https://example.com/fonts/font.woff" as="font" crossorigin />1
2
3
4
5
6
7
8prefetch:在浏览器空闲时加载资源,用于加载未来(如下一个页面)会用到的资源。
<link rel="prefetch" href="/uploads/images/pic.png" /> <link rel="prefetch" as="script" href="//cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" />1
2
3
4
5
6prerender:提前加载并在后台渲染整个页面。
<link rel="prerender" href="https://www.keycdn.com" />1[译] 资源提示 —— 什么是 Preload,Prefetch 和 Preconnect? - fi3ework (opens new window)
# 3. table 和 iframe
table 标签会阻碍渲染引擎的渲染顺序。当所有内容渲染完成后 table 标签才会开始渲染,造成页面的回流和重绘,影响页面加载速度。
table 中的一个元素结构改变后,会影响整个 table,增加回流重绘。
iframe 会阻塞 load 事件。浏览器要等到所有的 iframe 加载完成才会触发 onload。
影响用户体验,不利于 SEO。

